UTDesign Makerspace Website
Website for learning about and joining UTDesign Makerspace
May 2022 ⬥ Gatsby

Overview
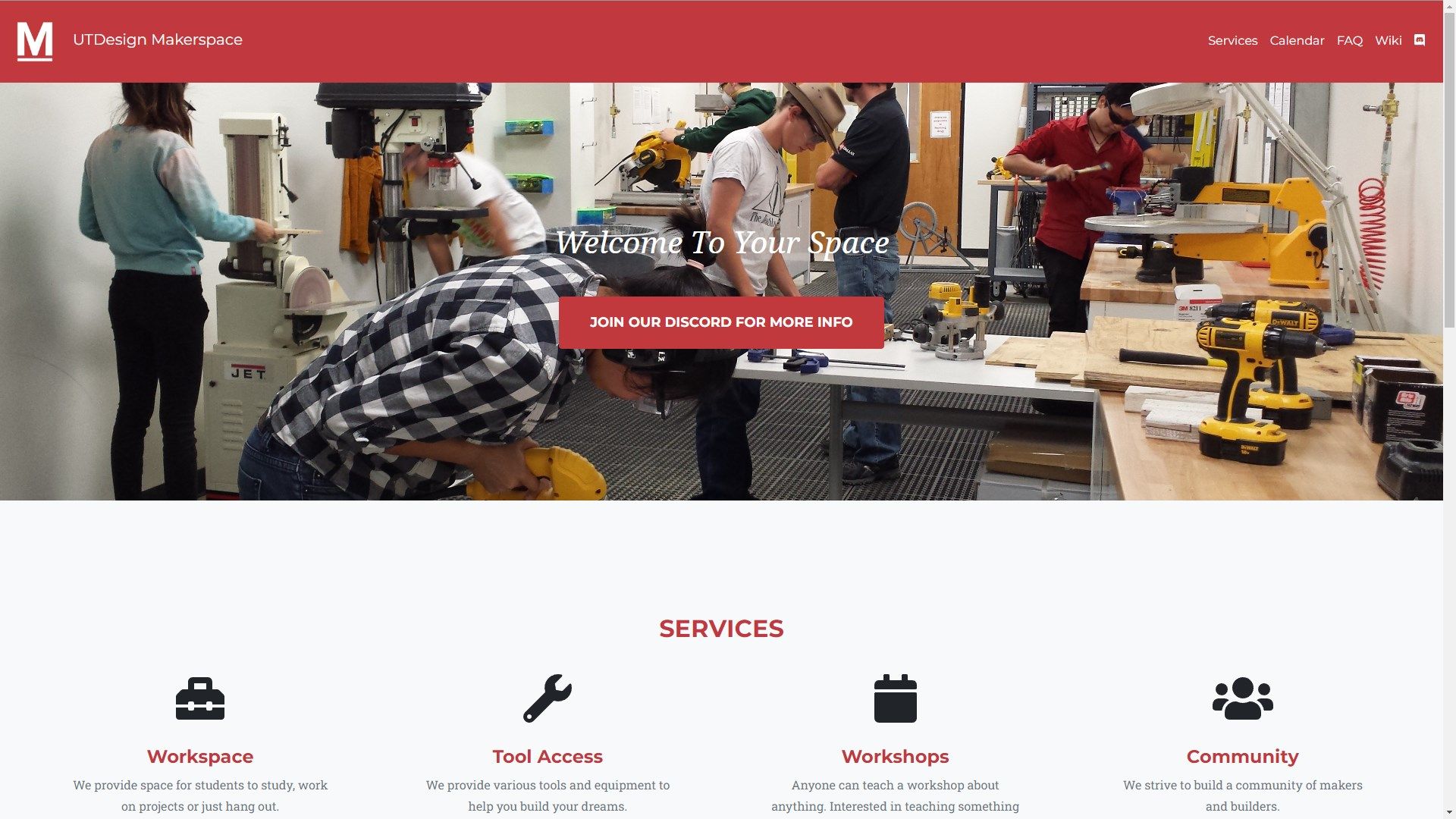
In May 2022, I decided to redesign the UTDesign Makerspace homepage. It is written in Gatsby and hosted on Netlify. Changes to the website like new blogposts and sponsors are automatically deployed using GitHub Actions. The main goals were to implement modern design philosophies, update branding, add a sponsors list, add a blog, and add a store.
Keeping members informed
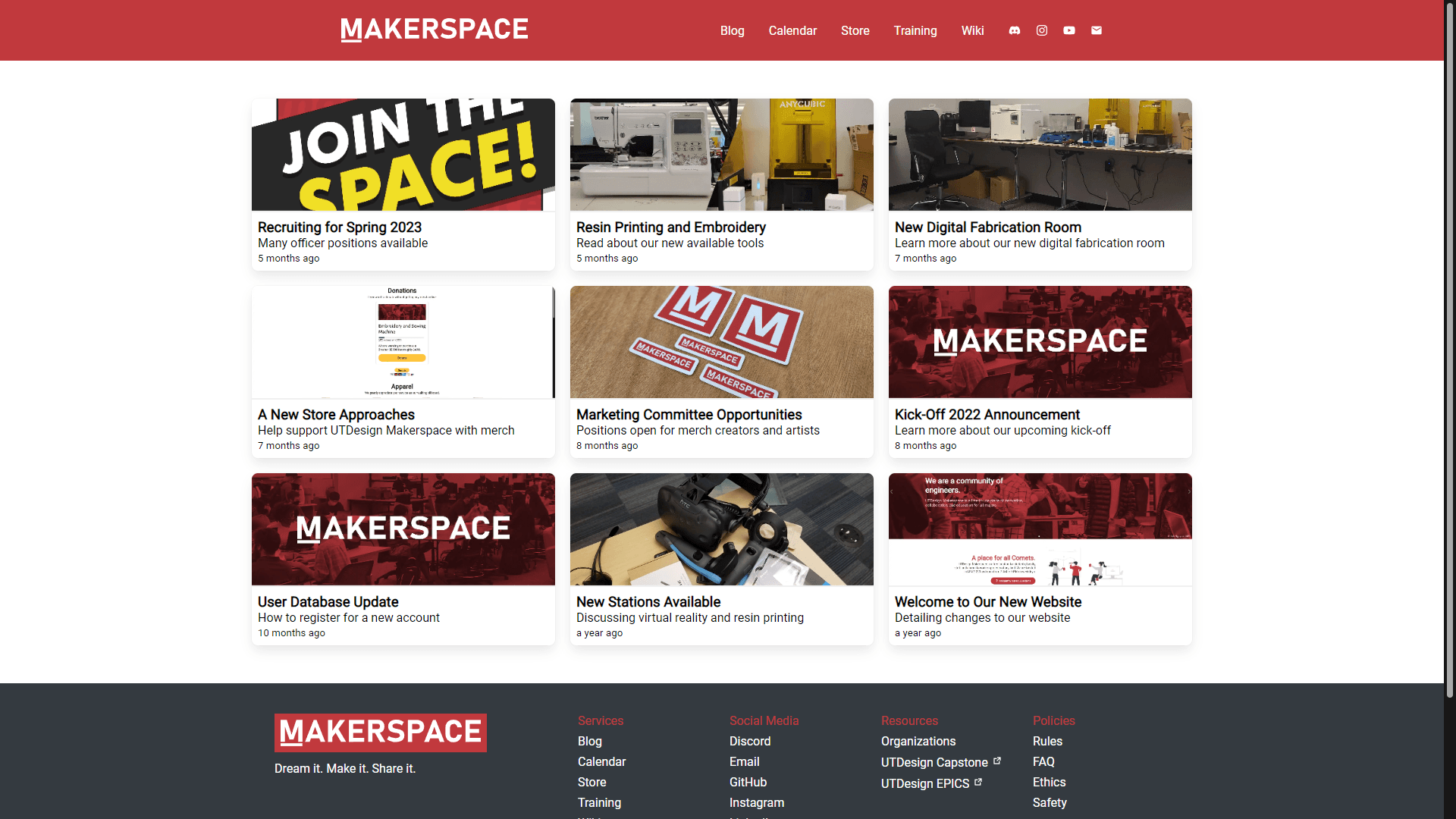
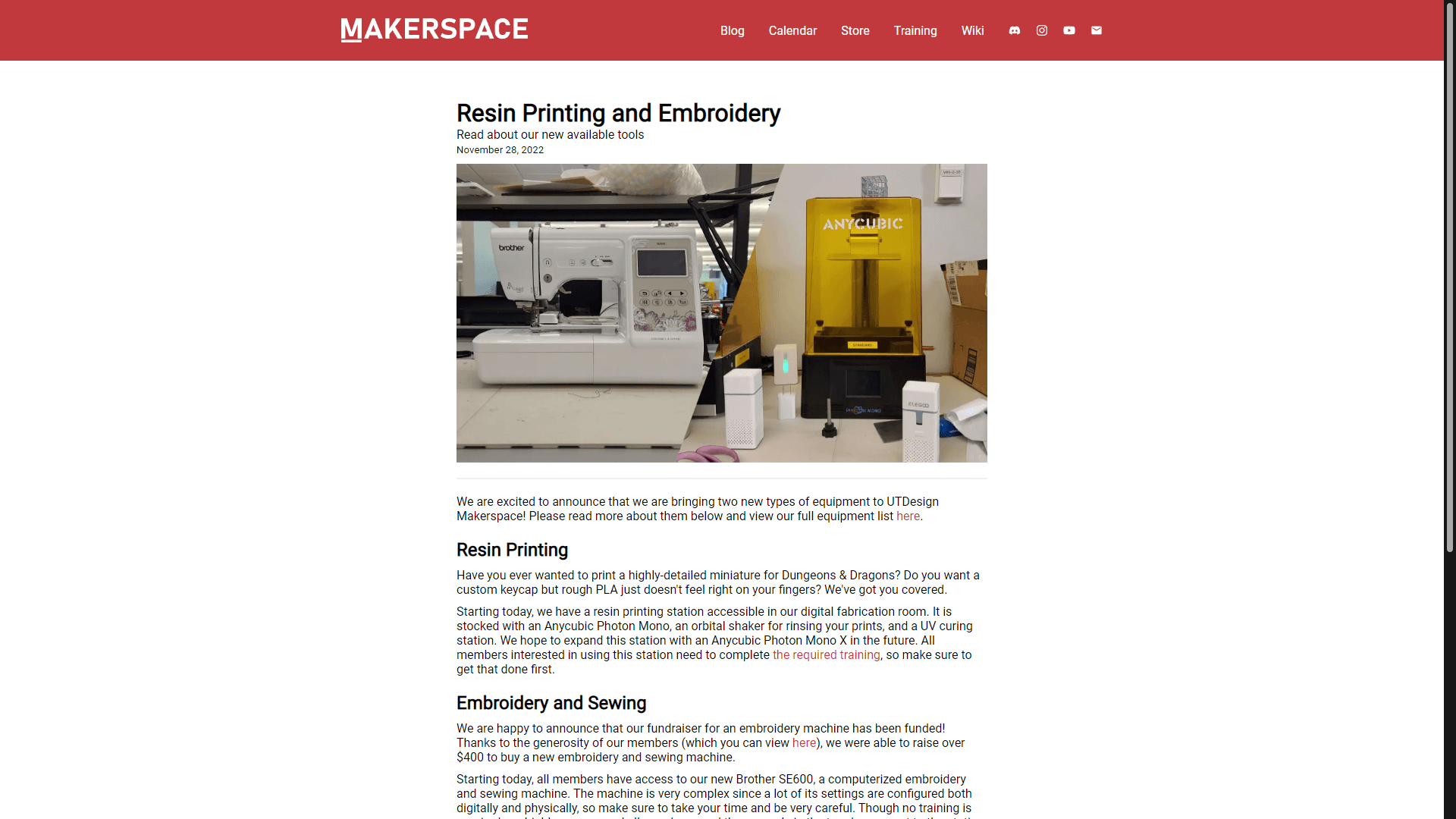
UTDesign Makerspace has many announcements throughout the year, such as new equipment, events, and officer positions. We use our Makerspace blog to keep members informed about these announcements. The blog uses GraphQL to query Markdown files on our website and Gatsby to generate static pages for each blogpost. Officers use the Netlify CMS to create new blogposts, which are then automatically deployed to our website through GitHub and Netlify.
Connecting students across campus
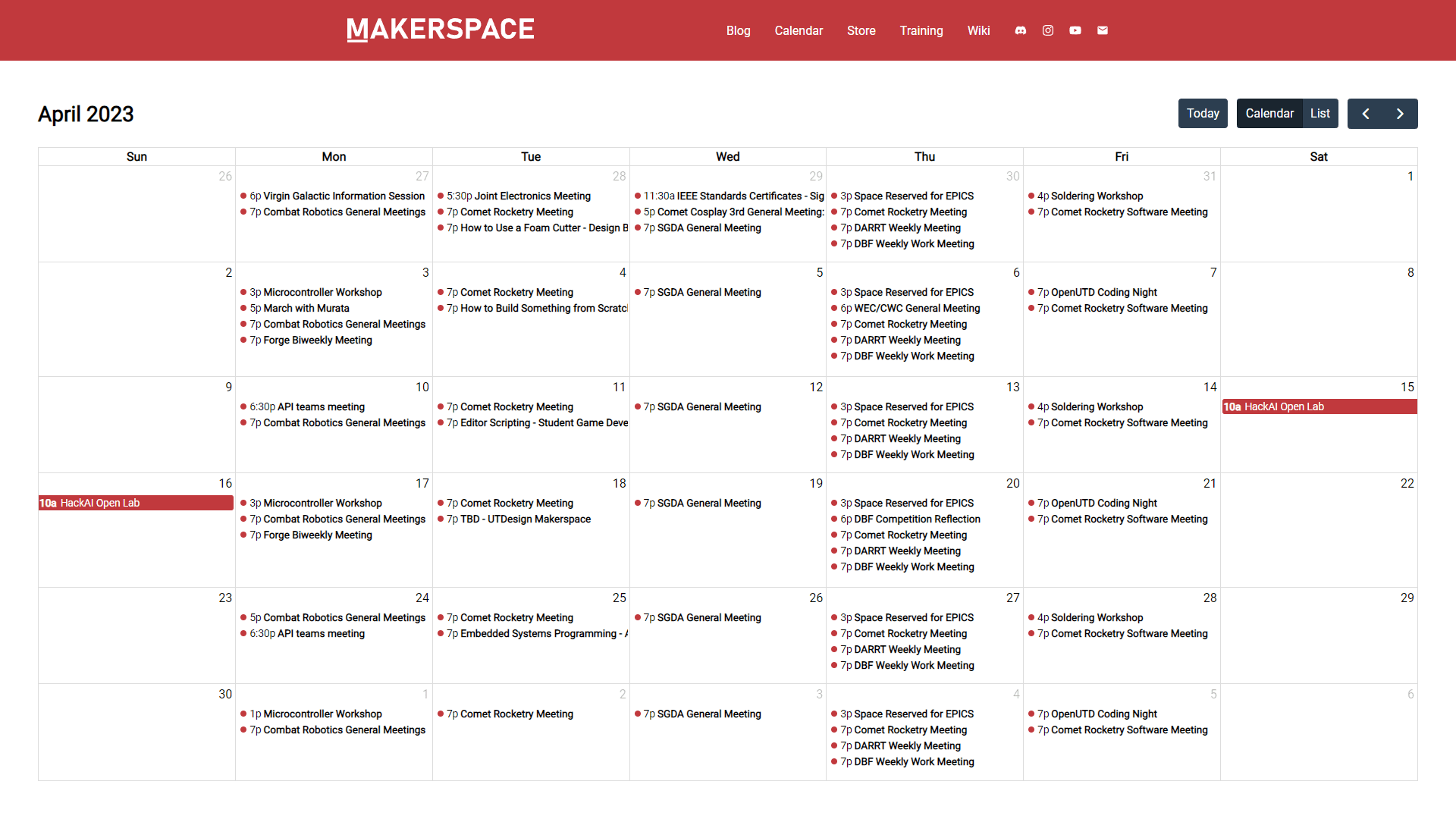
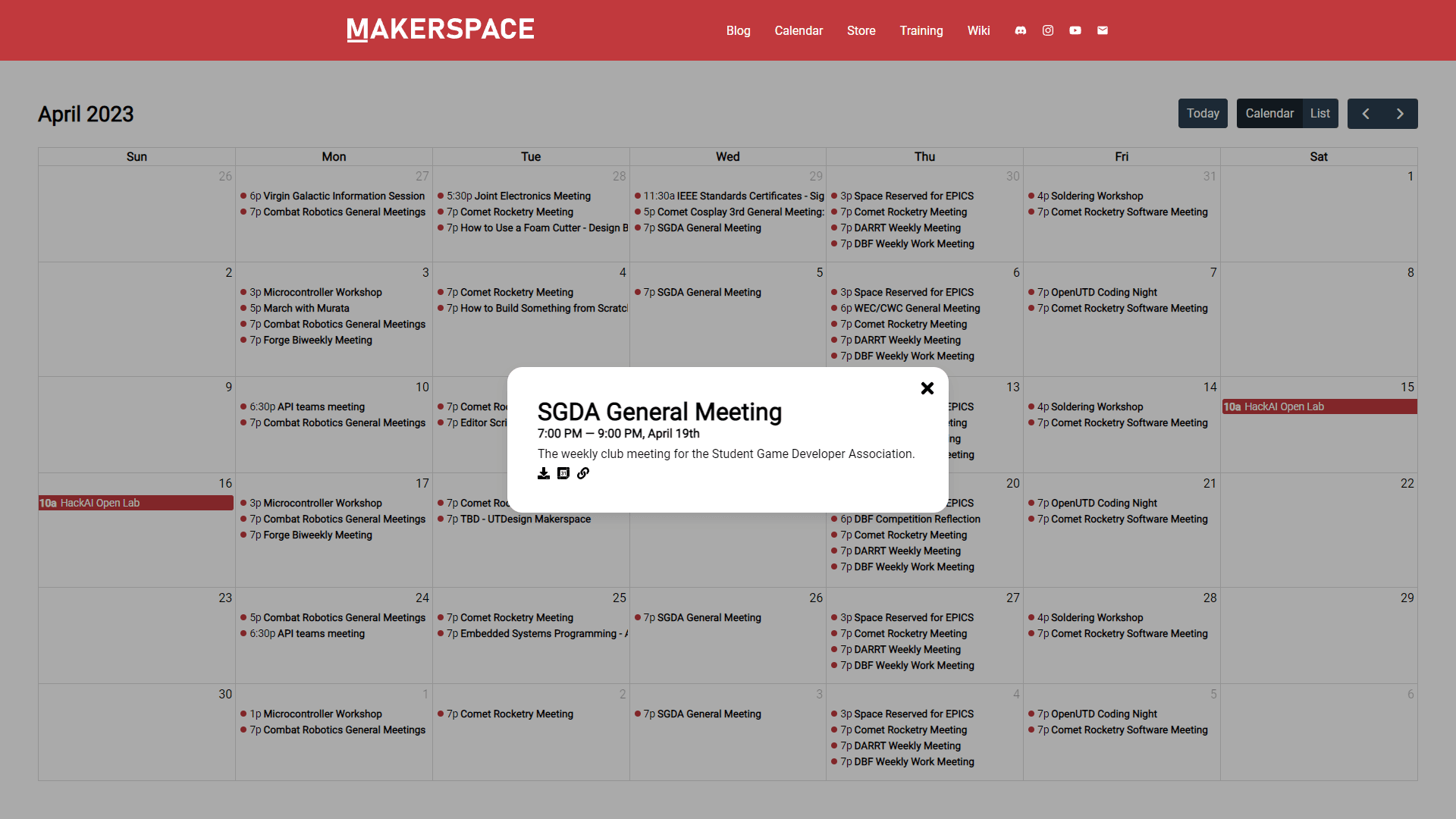
An important part of UTDesign Makerspace is collaboration with other student organizations. Student groups teach their members different skills, such as SGDA teaching game development and AIAA teaching how to design rockets. Every student organization has access to the Makerspace calendar so they can list their events for the wider Makerspace community. Our Google Calendar syncs to our website using FullCalendar and the Google Calendar API.
Getting our name out there
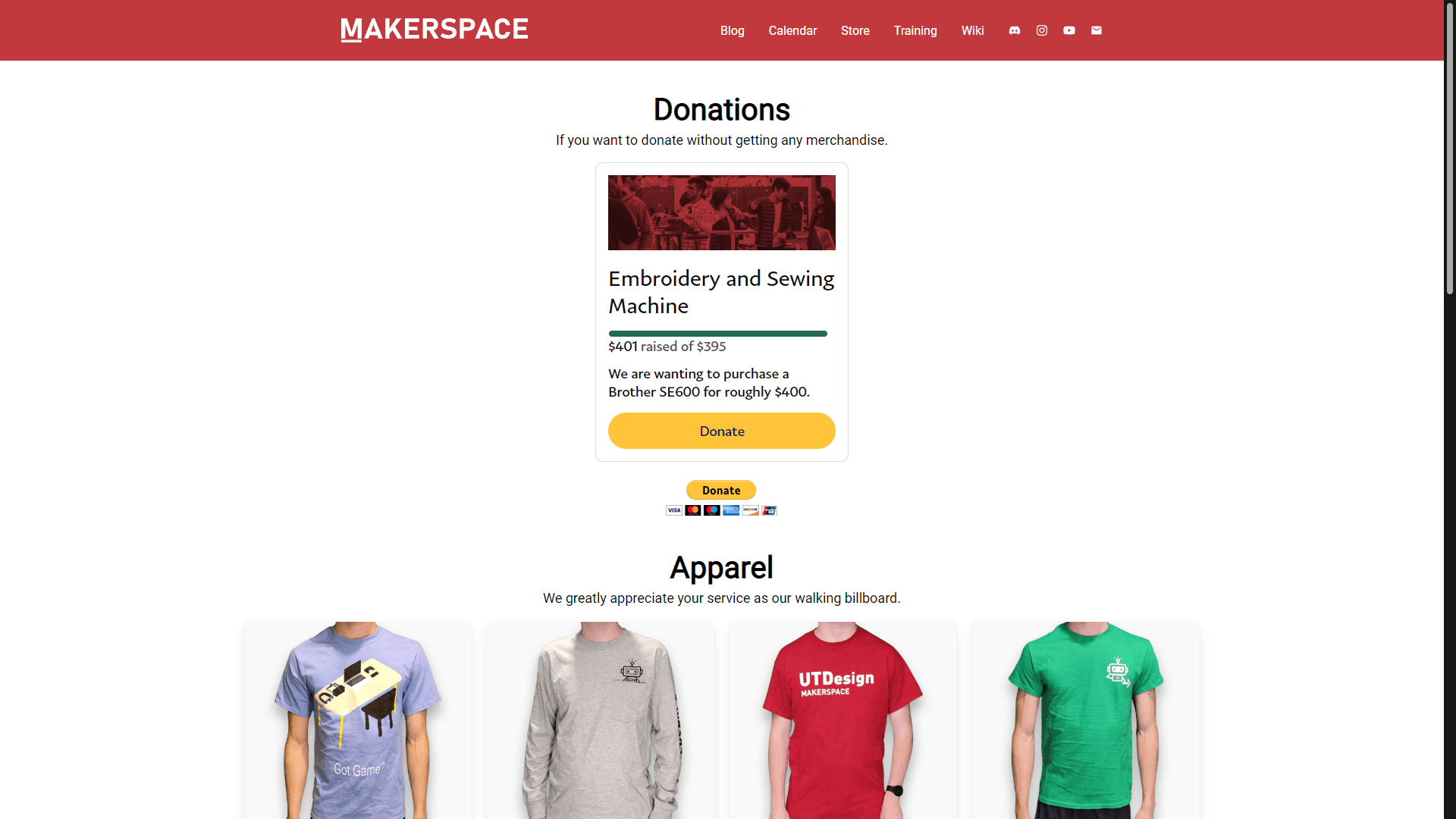
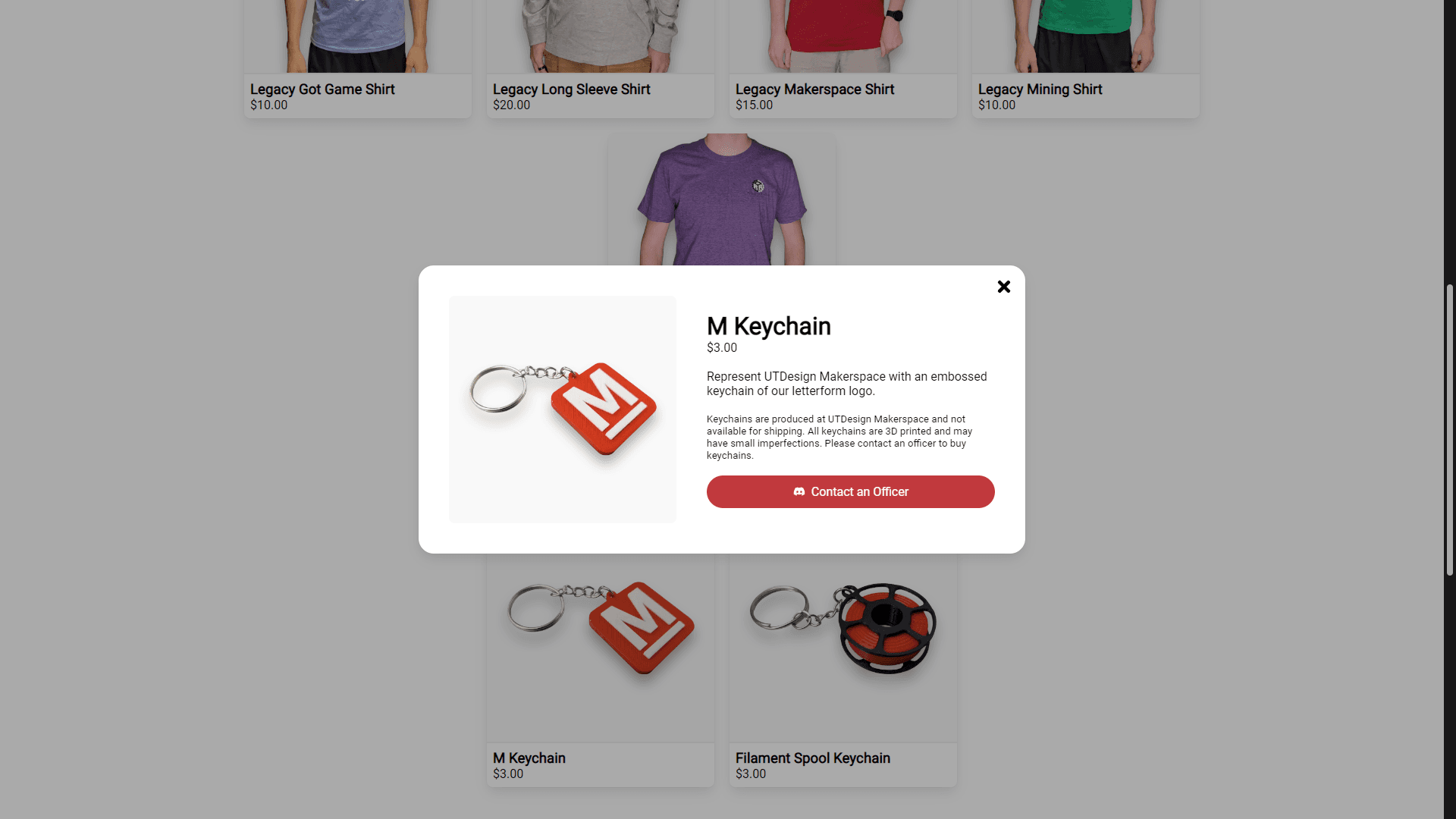
UTDesign Makerspace relies heavily on sponsorships and donations from our members to fund our equipment and events. We sell merchandise, such as t-shirts and keychains, to raise money for our organization. Our Makerspace store lists all of our available merchandise and tells members how to purchase them by contacting an officer through our Discord server.